2016-12-11 濤濤
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
下劃線 一般在文檔中常被用作增強(qiáng)注意,在過(guò)去打字機(jī)時(shí)代,下劃線成為了唯一的一種文字強(qiáng)調(diào)方式,具體的操作方法是在已經(jīng)打出來(lái)的文字上面退格,再在同樣的地方打出下劃線。

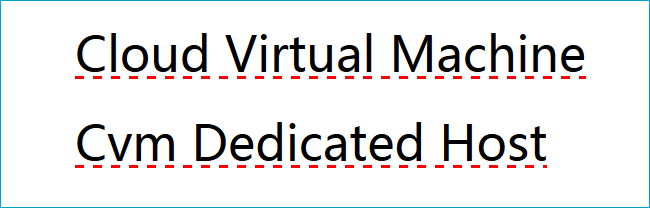
而在網(wǎng)頁(yè)中,可以鏈接的文字(超鏈接)下面一般都有下劃線。在制作頁(yè)面的時(shí)候,當(dāng)鏈接需要下劃線的時(shí)候,UI開(kāi)發(fā)很自然的會(huì)想到使用text-decoration屬性來(lái)顯示,例如這樣:

以上顯示的是設(shè)計(jì)稿和瀏覽器渲染的實(shí)際效果,我們會(huì)發(fā)現(xiàn)瀏覽器渲染的效果和設(shè)計(jì)稿有出入,主要表現(xiàn)在下劃線的位置,這時(shí)候細(xì)心的設(shè)計(jì)師會(huì)要求你想辦法實(shí)現(xiàn)他們本來(lái)想要實(shí)現(xiàn)的效果。可惜的是,在這幾年的網(wǎng)頁(yè)排版技術(shù)發(fā)展中,并沒(méi)有更好的css屬性出現(xiàn)來(lái)支持下劃線的個(gè)性化設(shè)置,所以這個(gè)問(wèn)題常常會(huì)被忽略。
這個(gè)一般在UI開(kāi)發(fā)看來(lái),可能覺(jué)得并沒(méi)有什么問(wèn)題,難道說(shuō)不應(yīng)該使用text-decoration這個(gè)屬性嗎?
首先我們還是從實(shí)際想要表現(xiàn)的效果來(lái)說(shuō):
以上特性其實(shí)text-decoration都只是部分實(shí)現(xiàn),尤其是在表現(xiàn)的細(xì)節(jié)上讓人覺(jué)得有些瑕疵,如果我們非要吹毛求疵,應(yīng)該怎么辦呢?
那么,我們還有什么其它方法可以去嘗試嗎?
以下是我列舉的一些方案,我們一個(gè)個(gè)的來(lái)看:
首先,我們先來(lái)看看text-decoration這個(gè)屬性,w3c給它的定義的是允許對(duì)文本設(shè)置某種效果,比如加下劃線,但是缺點(diǎn)是,不能自定義樣式,比如下劃線的顏色,線條的粗細(xì),都不可以自定義。
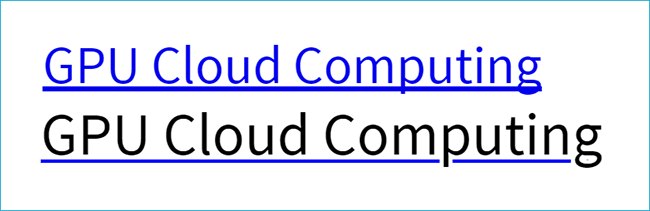
代碼:

預(yù)覽:
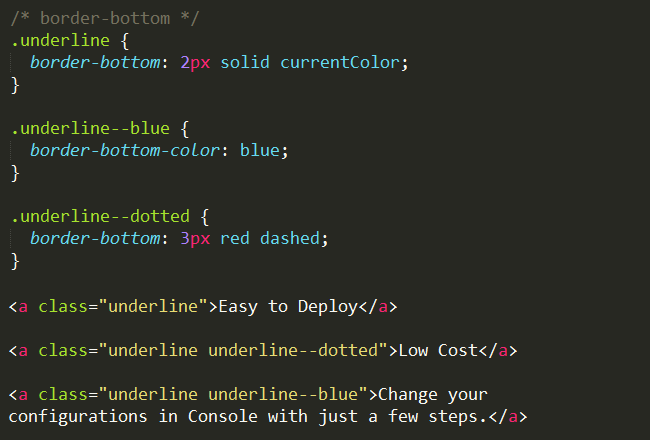
border-bottom本來(lái)是用來(lái)設(shè)置元素下邊框樣式的,我們可以拿來(lái)方便的自定義下劃線的顏色,粗細(xì),距離。
代碼:
預(yù)覽:
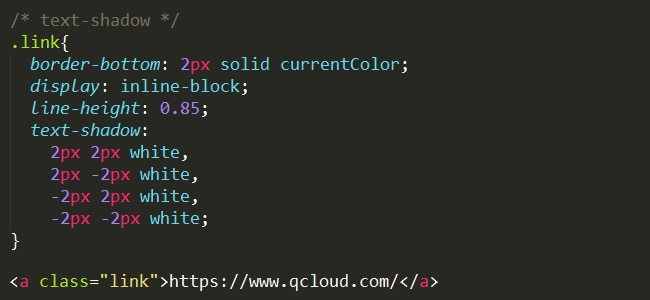
同樣,我們還可以嘗試使用text-shadow,這個(gè)屬性不僅能應(yīng)用陰影文本,還可以用來(lái)模擬下劃線的效果:
代碼:
預(yù)覽:
可是好像依然不支持換行,如果是單行文本的情況下可以考慮使用。
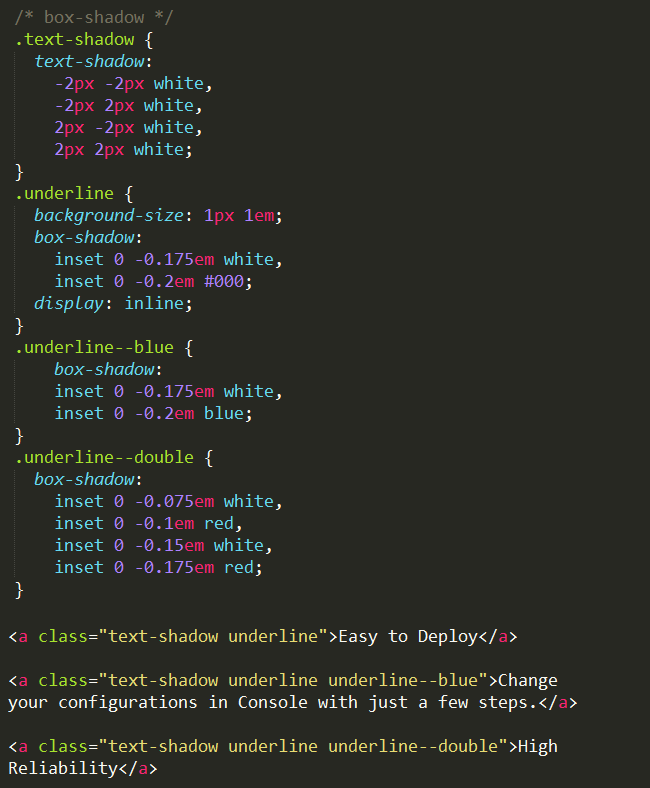
那是不是不可以使用呢?其實(shí)我們還有box-shadow,不僅能夠給元素添加陰影:
代碼:
預(yù)覽:
其實(shí),我們也可以通過(guò)text-decoration-style來(lái)設(shè)置下劃線的,比如它專有的幾個(gè)屬性:
我們可以使用text-decoration-color來(lái)設(shè)置下劃線的顏色,這樣終于不用像之前,下劃線顏色總是跟隨于文本顏色

text-decoration-skip屬性,表示當(dāng)字符和下劃線發(fā)生重疊的時(shí)候,是跳過(guò)文字字符,還是直接貫穿:

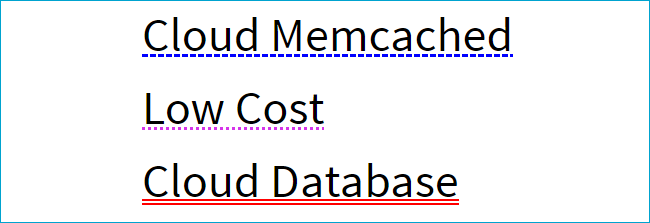
還可以通過(guò)text-decoration-style設(shè)置線條的樣式,比如solid(實(shí)線)、double(雙線)、dotted(點(diǎn)狀線條)、dashed(虛線)、wavy(波浪線);
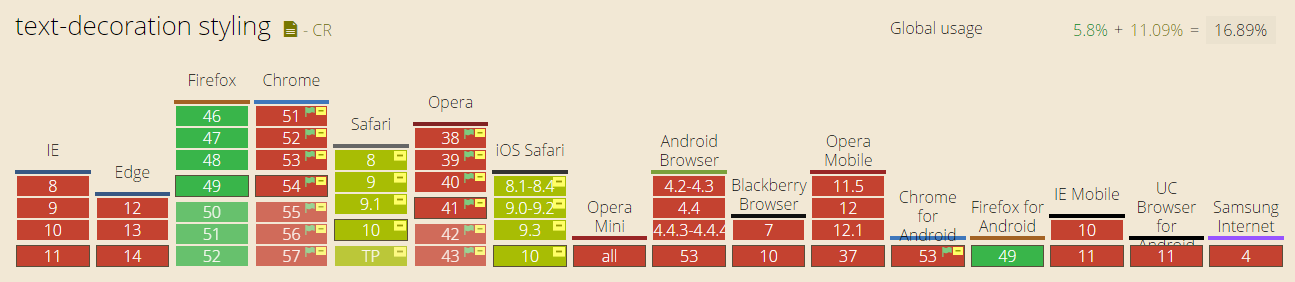
好吧,可惜的是,目前text-decoration-*只有火狐支持這些屬性,就連我們常用的Chrome也都不支持,如果非要支持的話,還需要手動(dòng)開(kāi)啟"實(shí)驗(yàn)性網(wǎng)絡(luò)平臺(tái)功能"才可以。

以上嘗試,雖然在一定程度上呈現(xiàn)我們想要的效果,但是都受限于瀏覽器的兼容性問(wèn)題,那么是不是沒(méi)有別的選擇呢?
總結(jié):
如果只是單純的線條樣式的話,我們可以直接使用背景漸變的方法linear-gradient制作下劃線,比如這樣,當(dāng)然如果你只需要支持的瀏覽器版本,
代碼:
預(yù)覽:
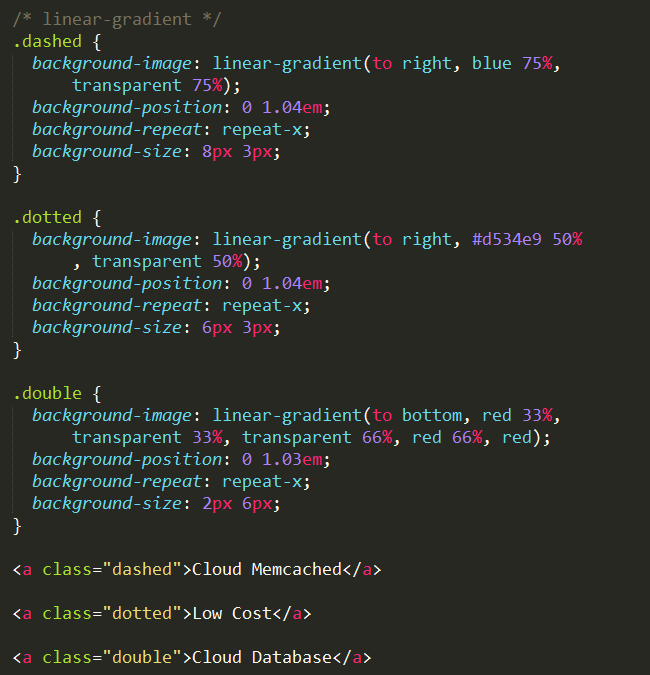
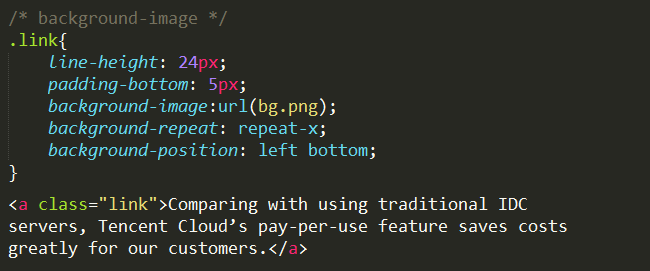
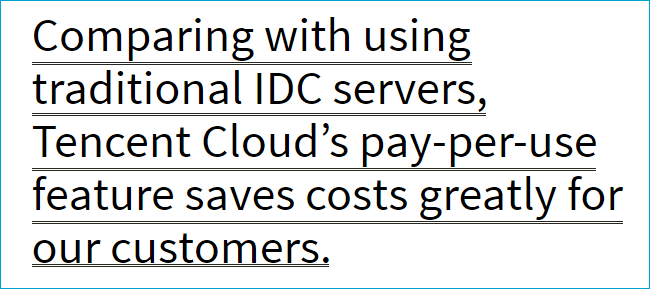
所以,如果我們要考慮所有的瀏覽器都要正常顯示,并且對(duì)線條樣式有特殊要求,比如曲線或者下面這種更特殊的線條背景,我們還是直接使用固定的圖片背景定位background-image來(lái)平鋪的好。
代碼:
預(yù)覽:
最后
先寫(xiě)到這!大致梳理了一下幾種實(shí)現(xiàn)下劃線的方法,在特殊的場(chǎng)景下雖然都各自的優(yōu)缺點(diǎn),希望能夠給大家提供一些思路
謝謝大家的閱讀 ![]()
藍(lán)藍(lán)設(shè)計(jì)( m.73404.com.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.73404.com.cn