2015-5-4 周周

編者按:這兩天有一款動效神器Hype 3特別受歡迎,借這股動效的勁頭,今天胡癡兒(騰訊用戶體驗設計師)給同學們科普一下動效的類型 >>>
iOS 6(視覺表層&信息的外觀)→ iOS 7(動效&信息的運作方式)


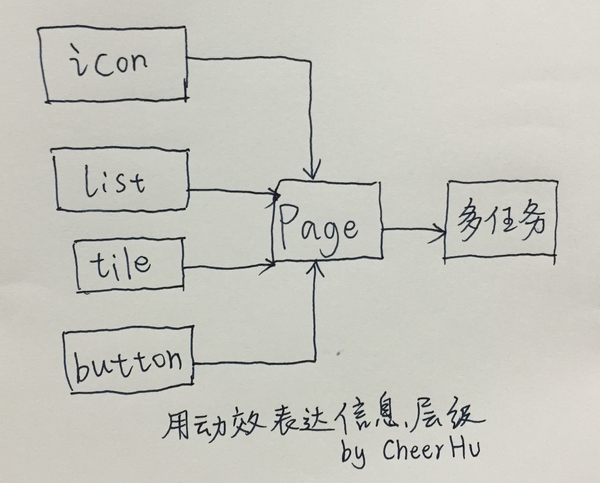
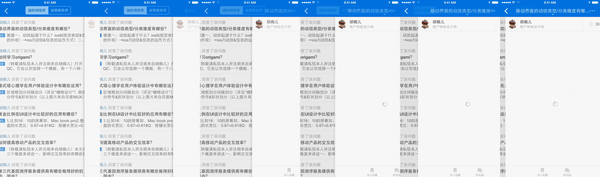
一個元素如何能夠填滿整個頁面?
如何引導用戶的視線?
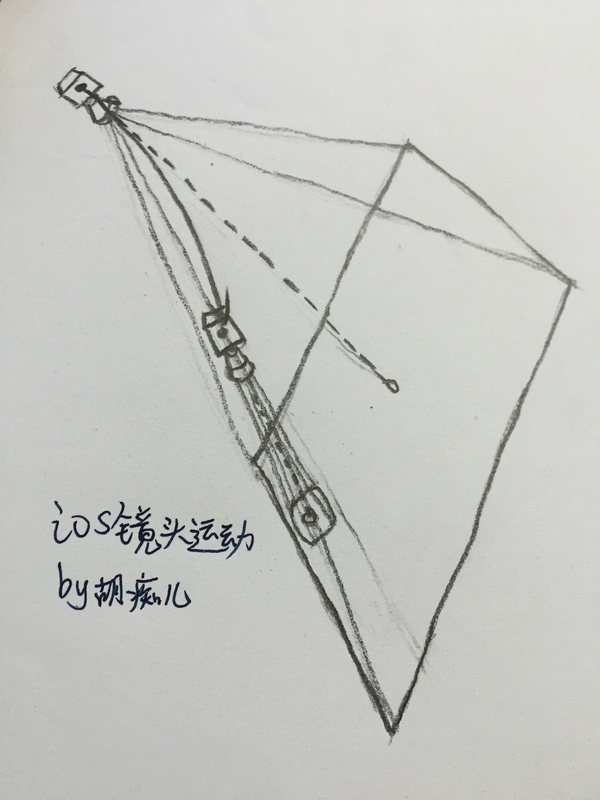
iOS 鏡頭運動&焦點移動

icon即APP&文件夾本身。
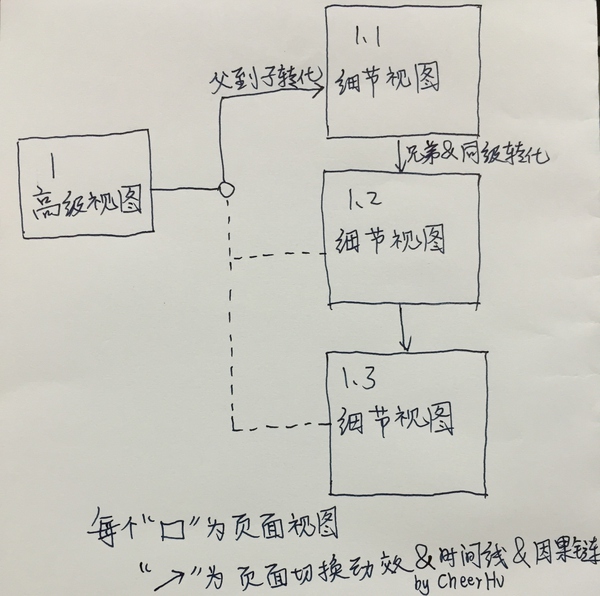
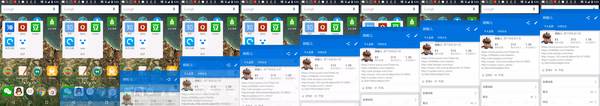
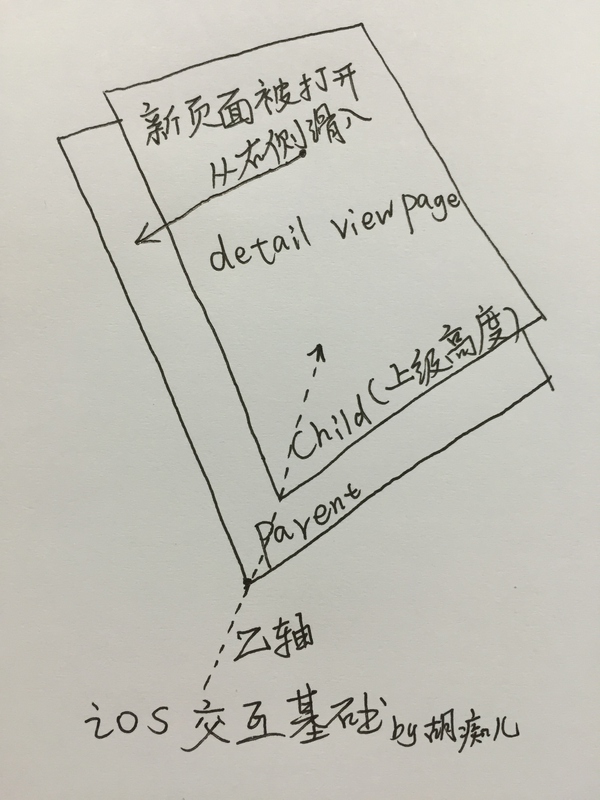
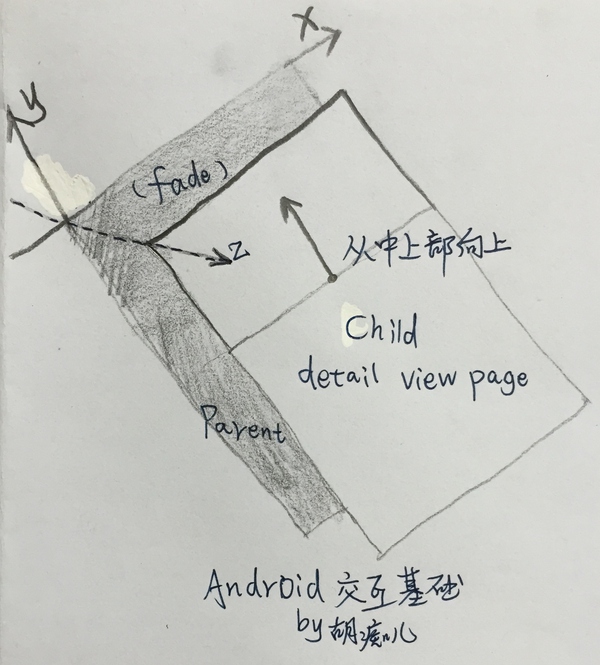
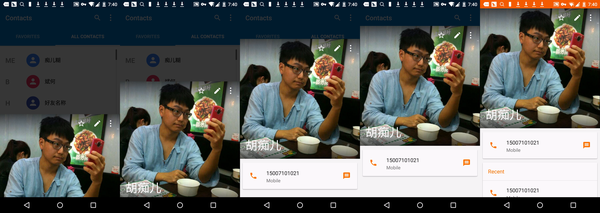
高級視圖 → 細節視圖

(iOS的視差效果&鏡頭運動&空間深度)
APP的空間態:

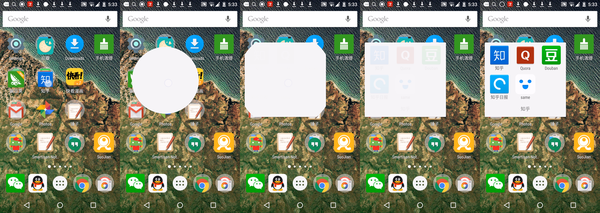
啟動:





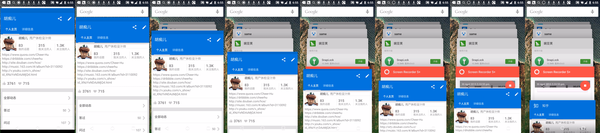
Android

1. 漣漪反饋 → 舊頁面Fade:

2. 新頁面上浮:

漣漪紋


iOS

iOS:
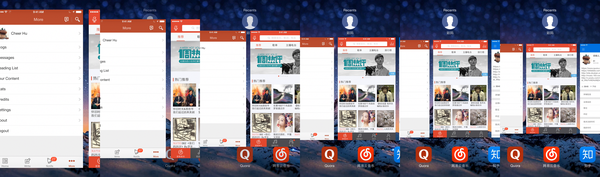
APP的時間態:單任務&全屏界面 —— APP在空間上無法跳轉→(APP間不能同時呈現而只能用)時間先后次序選擇。

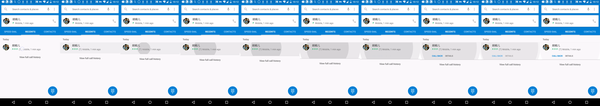
Andriod:

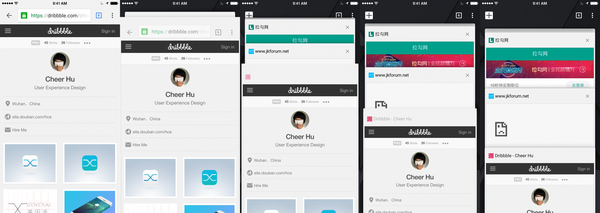
Safari:Z軸&鏡頭從平視變為俯瞰:

Chrome:Y軸,被拉下去了:

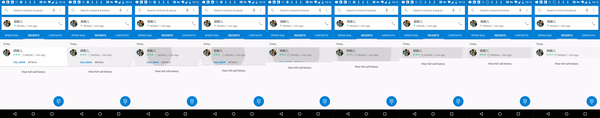
鎖屏界面:
若鎖屏前是icon界面:

若鎖屏前是APP界面

臨時圖層:
當鎖屏界面收到通知&密碼解鎖&拉出通知中心&拉出控制中心,表明有”臨時“圖層覆蓋,則:
毛玻璃&背景虛化&淺景深&距離感&層次感
附一張圖
