2025-4-7 杰睿
在日常場景中,畫面平衡是潛在的一個重要影響因素,合理且有吸引力的視覺平衡設計,可以讓用戶更加舒心地接受并停留在使用頁面或者相應場景中。那么,視覺平衡究竟應該如何做好?本篇文章里,作者針對視覺平衡這件事兒進行了分析總結,一起來看一下。
畫面平衡是一個很基本的設計理念,但很多朋友在平時的作品中容易忽視這個點。彩云在星球中幫不少朋友看過作品集,發現最多的問題之一就是畫面平衡沒做好,我覺得只要把這個基本問題解決了,作品就能提升一個檔次。
用戶本能地會對不平衡的設計感到厭煩,如何在畫面中創造一個有吸引力的平衡?是本篇文章要分享的內容。

Illustration: Outcrowd
平衡是一個作品中最重要的元素之一。平衡中的對稱關系能夠創造平衡與和諧,這種平衡狀態直觀上能夠讓用戶感到舒適。
人體是垂直對稱的,我們的視覺接收也與之相對應。我們喜歡物體在垂直軸上保持平衡,直覺上總是傾向于平衡一種力量與另一種力量。

Illustration: Outcrowd
在設計環境中,平衡是基于元素的視覺重量,而視覺重量是用戶對圖像的注意力范圍。如果畫面是平衡的,用戶會下意識地感到舒適。畫面平衡被認為是其元素在視覺上的比例安排。
如何讓一個頁面看起來平衡?
最常見的平衡例子就是使用對稱。
在潛意識層面上,對稱的視覺能讓人愉悅,能讓畫面看起來和諧有條理。對稱的平衡是通過在水平或垂直的中軸兩側均勻放置元素來創造的。也就是說,畫面中間假想線的兩邊實際上是彼此的鏡像。有些人認為對稱的平衡是無聊和可預測的,但它經受住了時間的考驗,到現在仍然是在頁面上創造舒適和穩健感覺的最好方法之一。

Illustration: Outcrowd
兩側重量不相同的元素構成具有不對稱平衡。
動態平衡通常會比靜態平衡更有設計感,讓畫面不至于呆板。在缺乏平衡的情況下,我們的目光會條件反射性地開始尋找平衡點,這是一個很好的機會,可以將注意力吸引到頁面上可能還沒被注意到的部分。頁面重點就應該放在這里——抓住用戶的注意力,就像產品的生命線一樣。

Landing page — Asian Cuisine
比如一般這樣去“配重”的元素會是一個按鈕或者標題。
重要信息(或者是行動按鈕)就是我們需要去配重的價值元素。
不對稱的現象越嚴重,用戶就越想找出其中的原因(檢查配重)。人們本能地比平時更仔細地研究這樣的畫面。然而,這里需要注意分寸,過于古怪的構圖并不總是能被很好的感知。

Illustration: Outcrowd
平衡中的另一種類型,特點是視覺元素從一個共同的中心點放射出來。徑向平衡在設計中不常用。它的優點是,注意力很容易找到并保持一個焦點——恰好就在它的中心,這通常是構圖中最引人注目的部分。
這是一種平衡中的混亂,就像 Jackson Pollock的畫作一樣。這樣的組成沒有突出的焦點,所有的元素都有同樣的視覺重量。沒有層次,乍一看,畫面就像視覺噪音,但所有元素又相互匹配,形成一個連貫的整體。
(彩云注:這是一種比較高階的設計平衡處理手法,用的好可以讓畫面非常具有設計感,但把握不好的話,就會非常凌亂。所以,我們平時能看到很多大師的作品看似一些簡單圖形的使用,但就是好看,輪到自己設計的時候就會發現,越簡單的設計似乎越難設計好。)

Illustration: Outcrowd
當談到構圖中的重量平衡時,他們經常將其與物理世界中的重量進行比較:重力、杠桿、重量和支點。我們的大腦和眼睛感知平衡的方式非常類似于力學定律。我們很容易把一幅畫想象成一個在某一點上平衡的平面,就像一個天平。如果我們在圖像的邊緣添加一個元素,它就會失去平衡,有必要修復它。元素是否是一組色調、顏色還是點并不重要,目標是找到圖像的視覺“重心”,即圖像的重心。
不幸的是,沒有精確的方法來確定一個物體的視覺質量。一般來說,設計師依賴于他們的直覺。不過,下面這些有用的觀察可能會有所幫助:
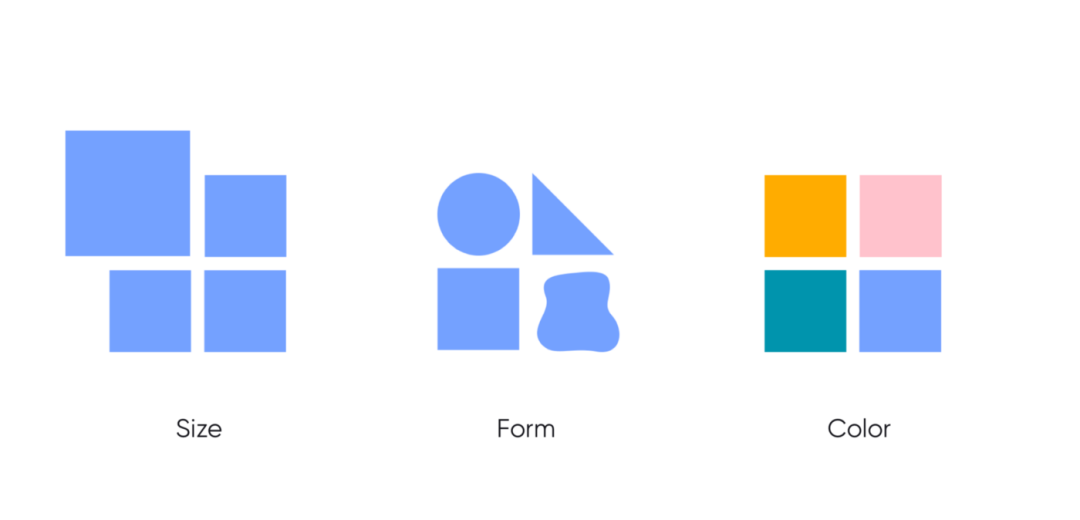
1)大小
大的物體總是更重。
2)形狀
不規則形狀比規則形狀的元素輕。
3)顏色
暖色比冷色重。

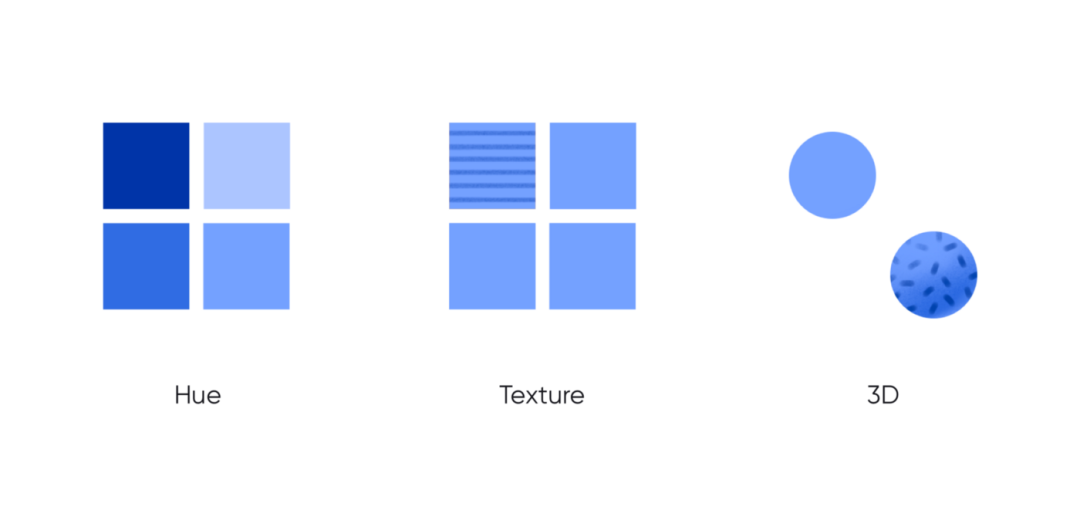
4)色調
深色物體比淺色物體重。
5)圖案
帶有圖案的元素顯得更重。
6)3D
帶有紋理貼圖的元素顯得更重。

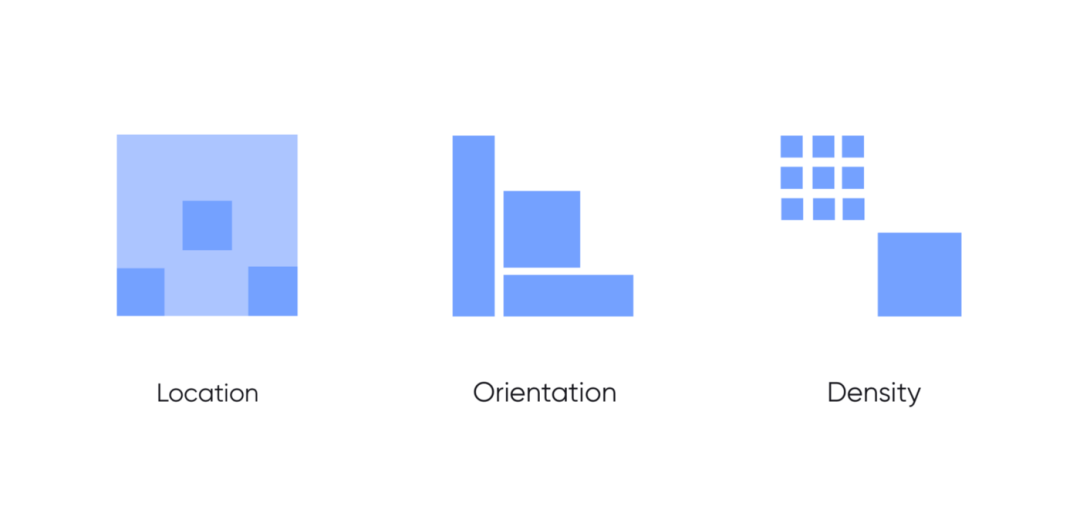
7)位置
物體離中心越遠,其視覺重量越大。
8)方向
垂直元素比水平元素更重。
9)密度
許多小元素可以抵消一個大元素。

10)內部復雜性
物體內部越復雜,視覺重量更大。
11)填充空間關系
正形空間比負形空間更重。
12)對重量的感知
照片中的啞鈴看起來會比一只鋼筆更重。
當使用對稱時,作品看起來可以更加的專業和有科學性。其中,靜態對稱的作品顯得更加有專業精神和嚴肅的;而動態對稱的設計方法則能吸引用戶的興趣,表達出個性和創造力,能讓用戶集中注意力。
原文作者:Erik Messaki(本文翻譯已獲得作者的正式授權)
譯者:彩云Sky,人人都是產品經理專欄作家,騰訊高級視覺設計師。
本文由@彩云sky 翻譯發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務。

蘭亭妙微(m.73404.com.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。我們建立了一個微信群,每天分享國內外優秀的設計,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan