什么是異步?
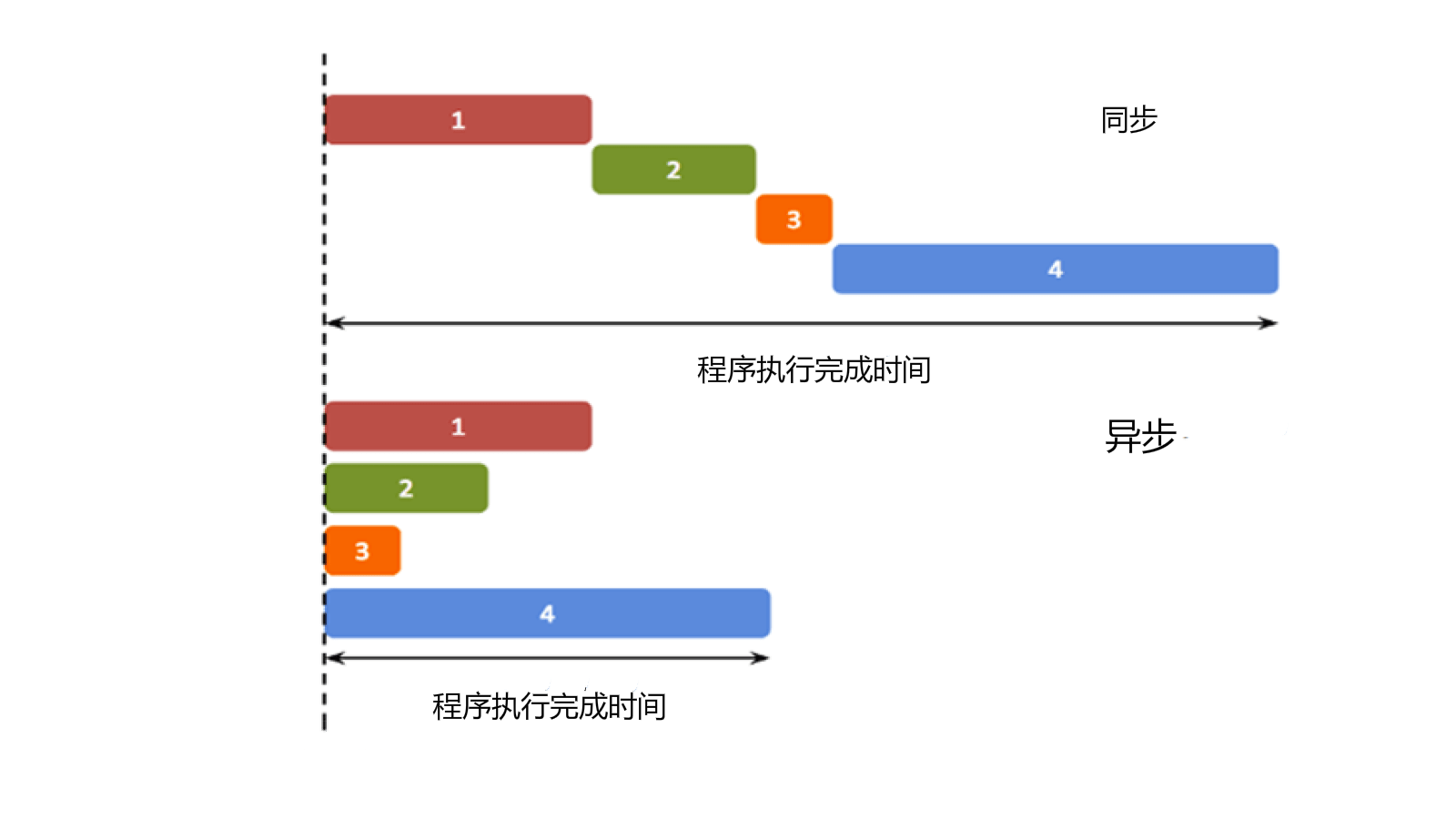
異步與同步是相反的
簡單來理解就是:同步按你的代碼順序執(zhí)行,異步不按照代碼順序執(zhí)行,異步的執(zhí)行效率更高。

什么時候用異步編程
在前端編程中(甚至后端有時也是這樣),我們在處理一些簡短、快速的操作時,例如計算 1 + 1 的結(jié)果,往往在主線程中就可以完成。主線程作為一個線程,不能夠同時接受多方面的請求。所以,當(dāng)一個事件沒有結(jié)束時,界面將無法處理其他請求。
現(xiàn)在有一個按鈕,如果我們設(shè)置它的 onclick 事件為一個死循環(huán),那么當(dāng)這個按鈕按下,整個網(wǎng)頁將失去響應(yīng)。
為了解決類似這種問題,JavaScript 中的異步操作函數(shù)往往通過回調(diào)函數(shù)來實現(xiàn)異步任務(wù)的結(jié)果處理。
回調(diào)函數(shù)
回調(diào)函數(shù)就是一個函數(shù),它是在我們啟動一個異步任務(wù)的時候就告訴它:等你完成了這個任務(wù)之后要干什么。這樣一來主線程幾乎不用關(guān)心異步任務(wù)的狀態(tài)了,他自己會善始善終。
例如:
-
-
-
-
-
<meta http-equiv="X-UA-Compatible" content="IE=edge">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
-
-
-
-
-
-
var btn = document.querySelector('button');
-
-
btn.onclick = function(){
-
document.querySelector('p').innerHTML = '我出現(xiàn)了!'
-
-
-
-
-
-

它的第一個參數(shù)是個回調(diào)函數(shù),第二個參數(shù)是毫秒數(shù),這個函數(shù)執(zhí)行之后會產(chǎn)生一個子線程,子線程會等待 1 秒,然后執(zhí)行回調(diào)函數(shù) "fn1",在命令行輸出 "我出現(xiàn)了!"。
Promise 的使用
語法格式:
-
new Promise(function (resolve, reject) {
-
-
resolve和reject是參數(shù)
再看這個例子:
-
new Promise(function (resolve, reject) {
-
-
-
if (b == 0) reject("Divide zero");
-
-
}).then(function (value) {
-
console.log("a / b = " + value);
-
}).catch(function (err) {
-
-
-
-
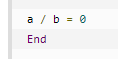
這段打印結(jié)果為:

.then() .catch() 和 .finally() 三個方法
這三個方法的參數(shù)都是一個函數(shù),
.then() 可以將參數(shù)中的函數(shù)添加到當(dāng)前 Promise 的正常執(zhí)行序列,
.catch() 則是設(shè)定 Promise 的異常處理序列,
.finally() 是在 Promise 執(zhí)行的最后一定會執(zhí)行的序列。 .then() 傳入的函數(shù)會按順序依次執(zhí)行,有任何異常都會直接跳到 catch 序列:
-
new Promise(function (resolve, reject) {
-
-
-
}).then(function (value) {
-
-
-
}).then(function (value) {
-
-
-
}).catch(function (err) {
-
-
打印結(jié)果為:
1111
2222
3333
An error
resolve() 中可以放置一個參數(shù)用于向下一個 then 傳遞一個值,then 中的函數(shù)也可以返回一個值傳遞給 then。但是,如果 then 中返回的是一個 Promise 對象,那么下一個 then 將相當(dāng)于對這個返回的 Promise 進行操作,這一點從剛才的計時器的例子中可以看出來。
reject() 參數(shù)中一般會傳遞一個異常給之后的 catch 函數(shù)用于處理異常。
但是請注意以下兩點:
-
resolve 和 reject 的作用域只有起始函數(shù),不包括 then 以及其他序列;
-
resolve 和 reject 并不能夠使起始函數(shù)停止運行,別忘了 return。
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請掃碼藍(lán)小助,報下信息,藍(lán)小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
轉(zhuǎn)自:csdn
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( m.73404.com.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)